At Kent Communications, we design with the end in mind, focused on the goal of turning more visitors into customers.
A well-designed, compelling, responsive, converting website is an essential tool for almost every business. First impressions are often what ultimately makes the difference. Current estimates these days are that 60-70% of the buying decision is now made online. This is such an important element in the way business is done these days, we want to explain in detail.
To ensure your website is the driving force behind your digital marketing strategy here are our “Seven Steps to Success”.
- Discovery
- Budget
- Planning
- Design & Build
- Test & DeBug
- Pre and Post Launch Activities
- Analyze and Improve
Step 1: Discovery
Many business owners know they need a new website but they have no idea where to begin. Before you start soliciting offers from design agencies and developers spend a good amount of time, preferably with the help of a trained consultant, analyzing what you need. Quality work at the beginning will pay dividends in the end! This all comes back to our advice of measure twice, cut once.
Determine The Type of Site You Need
Here’s a list of some of the most popular types of websites Kent Communications has developed for clients over the years.
Marketing Brochure Website: Used mainly as digital brochures and catalogs. Can be produced, maintained and distributed at a fraction of the cost of printed media.
Information Website: Designed to inform users. The largest of this type of site is, of course, Wikipedia. However, businesses that create relevant and useful information can attract visitors that may then be converted into customers.
eCommerce Website: Levels the playing field so a small company can compete with larger companies. Do not underestimate the expense and resource requirement to maintain this sort of site though, as it can be significant.
Regulated Industry Website: Banking, insurance, pharmaceutical and other regulated industries are required to ensure their website content is compliant with certain regulations that govern their industry. These companies require their websites to include a content management system that has an approval process built in so that compliance departments can approve content before it is published.
Mobile App Website: Not to be confused with a “native app”. An app website is run from a hosted application and not from within the mobile device. Usually cheaper to maintain, content can be modified on a mobile app website quickly without having to update and issue native app code.
Who Is Your Audience?
No matter what kind of web development project you plan, you need to think about the type of people you are trying to reach. In my experience this important factor makes a major contribution to the eventual success of a project.
Conducting a buyer persona analysis will help you outline who your consumers are and who you need to ensure your website caters to. A buyer persona is a semi-fictional representation of your ideal customer based on market research and real data about your existing customers. When creating your buyer persona(s), consider including customer demographics, behavior patterns, motivations, and goals.
What is the Primary Goal?
Your website may have many marketing objectives that it needs to deliver on. But it’s important to have one primary goal in mind to help you prioritize tasks and focus your efforts.
Here are some of the most common ones:
Acquire New Customers: If the primary role of your website is to acquire new customers, a lot of planning needs to go into the usability of the site (including navigation across different devices). Branding, presentation of information and graphics design (including imagery) are also important. Information is used to tell customers about products or services. The website should be maintained, updated and regarded as a primary sales tool.
Improve Visitor Conversions: A visitor conversion occurs when a user completes the action you’ve directed them to take, such as: subscribe to an email campaign, make a purchase online, download a whitepaper, view a video, subscribe to a service, complete an online form, write a review, complete a quiz, provide feedback or complete some other action. The important thing to remember is in order to measure and manage conversions, you must define the conversion criteria at the beginning so you can ensure you have the proper conversion paths built into your site. You’ll also want to assign a value (in currency) to a conversion. Once the site is launched and spend is occurring on marketing, then an ROI can be calculated from the marketing expense and conversion value. You can also use your web analytics tool to capture your conversions goals and allow you to manage and improve campaign performance based on the conversion values you are seeing.
Retain Existing Customers: It’s a fact that through normal attrition most companies lose customers every year. Percentages may vary, but all business owners know it costs more money to recruit a new customer than it does to retain an old one. Retention strategies can be powerful and may include things like personalized content, cookies to make future visits more efficient, loyalty offers, frequent communication, excellent customer service, social interaction and other compelling strategies.
Step 2: Budget
It’s unwise to pay too much, but it’s worse to pay too little. When you pay too much, you lose a little money – that’s all. When you pay too little, you sometimes lose everything, because the thing you bought was incapable of doing the thing it was bought to do. The common law of business balance prohibits paying a little and getting a lot – it can’t be done. If you deal with the lowest bidder, it is well to add something for the risk you run, and if you do that you will have enough to pay for something better.
The Common Law of Business Balance – John Ruskin 1819 – 1900
It’s amazing how these words still ring true.
If you aren’t able to support your website project with a sufficient budget you may need to reconsider what it is you are trying to achieve in the first place.
Step 3: Planning
When it comes to planning the technical elements of your website project, you need to have the following technology considerations in mind.
Multiple Display Types – The most common screen sizes are:
Desktops and laptops: 15-21 inches
Tables: 7-10 inches
Smartphones: 4-7 inches
Televisions: 5-100 inches!
Make sure your project gives the user the best possible experience on whatever device they use.
Platforms - When it comes to determining which website platform you are coming to use, here is a list of best options:
Basic CMS (Open Source)
Advanced CMS (Open Source)
Full Custom (Custom Coded)
An appropriate site platform is chosen based on the scope of the project and required functionality. The decision on which one will work best for your website project is something your IT department or a digital marketing consultant can guide you on.
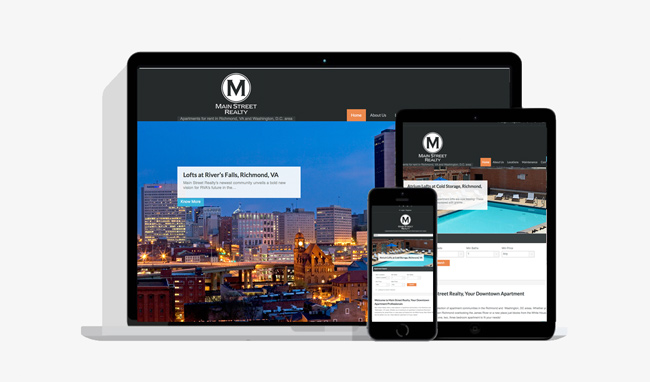
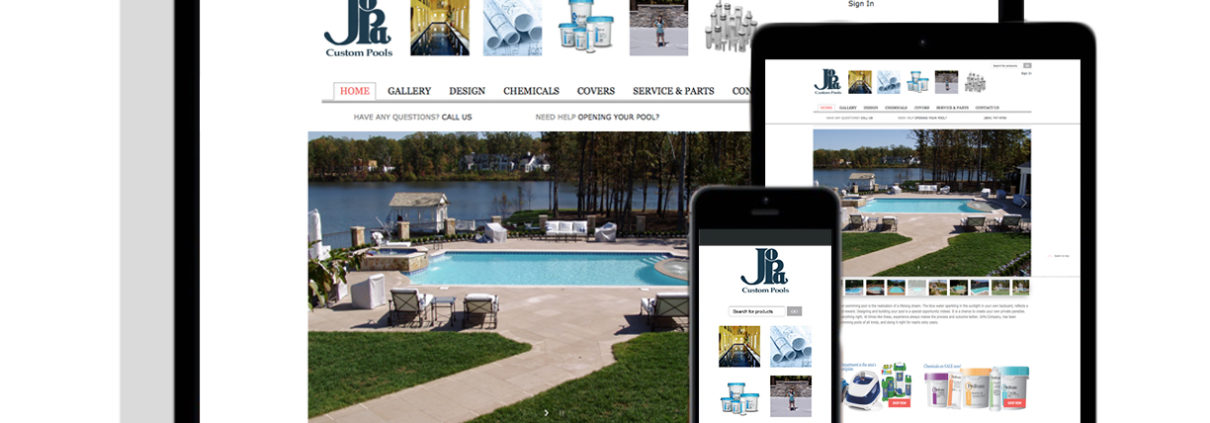
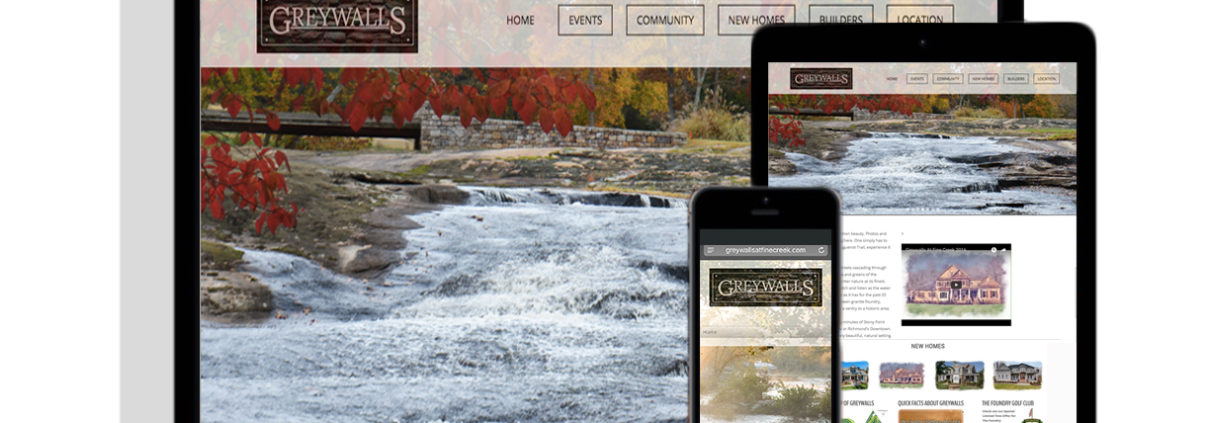
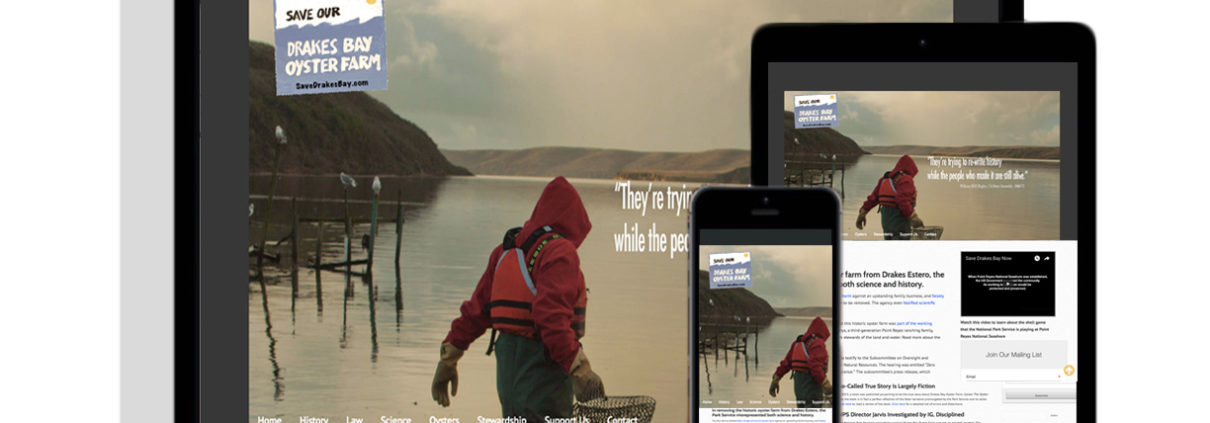
Responsive Design
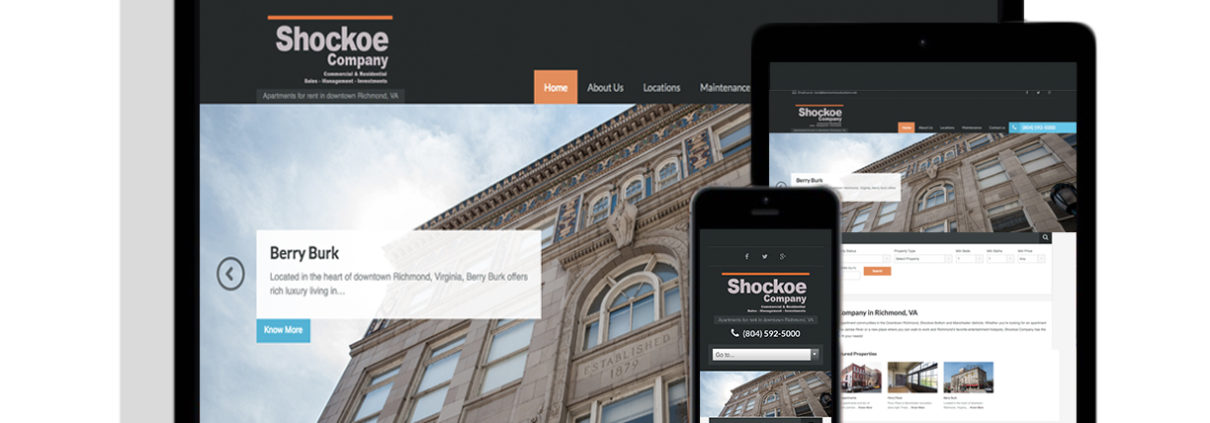
Given Google’s emphasis on mobile-friendly sites, we recommend responsive design no matter what your industry or goal. Responsive design is a method for building websites that uses advanced code to automatically resize, reposition, show and hide content according to the screen size of the user. So if a customer were to start viewing your website from their laptop then jump to their smartphone, the quality of their user experience should be the same regardless of what device they are on. In the figure below we show how a website should automatically adjust across various devices when built to be responsive.
Mobile Only Site
If the site is targeted at mobile users only, then a mobile site may be appropriate. These sites are relatively rare but are growing in number.
Site Architecture
You can create this with software like powerpoint or by hand on a napkin but it is absolutely essential to a successful process. Home page at the top with subpages arranged beneath. Include all static pages and other pages such as forms and pages with advanced functionality. Think about how site search will work and how search categories can be organized to aid the user.
Conversion Funnels
A conversion funnel is a group of pages that guide the user to the conversion goal. The number of funnels in a website will vary, but it’s usually between two and four depending on the needs of the business.
Page Templates
Websites optimized for conversion contain different page templates that are specifically designed with a purpose. Here are some of the main page templates we recommend having designed and built:
Home page
Product category view (eCommerce)
Product detail view (eCommerce)
Checkout pages (eCommerce)
Forms
Landing pages (with variants for A/B testing)
Inside pages (possibly two or three styles depending on the purpose of the page) Copywriting and Content Plan Don’t underestimate the importance of this part of the project. A compelling, converting website needs a lot of good quality content that speaks to your target market and is optimized for the search engines.
Image Acquisition
High quality images and graphics can transform an ordinary website into a great website. Professional photography is always the best route to go. Stock photography can be a good option too. If you do use purchased images on your site, be sure you have the proper licensing to use them in the manner you are using them. The last thing you want is to spend all your time building a great website only to get hit by an image licensing suit. Also, remember, retina and high-resolution displays require large high-resolution images (around 250 dots per inch, or DPI).
SEO Considerations
There are important technical factors, that influence SERP (search engine ranking positions), to account for when planning a new website project. The code of the site must be written in such a way to make the site search engine friendly. Here are some technical SEO elements you should consider:
Creating an HTML Sitemap page on your site
Make sure you site is mobile-friendly
Keep website code “clean” and easy for search spiders to index
Page speed (search engines like sites that load fast)
Regularly check for web server errors using Google Webmaster Tools
Avoid flash and text contained in images
Technical SEO is an important factor that should not be overlooked.
Digital Marketing Strategy
Your website may be the center of your digital marketing strategy but there is no point in investing in a website if nobody ever sees or uses it. That’s why in conjunction with your website, you need to have a complete marketing plan prepared to include other digital tactics that are designed to reach your ideal customer, with an engaging message, delivered through the right channel at the perfect time.
Step 4: Design and Build
With the planning complete, now the exciting part of the project begins. Let’s look at the various stages of designing and building your website.
Wireframe Development
“Form follows function” is a principle associated with modernist architecture and industrial design in the 20th century. The principle is that the shape of a building or object should be primarily based upon its intended function or purpose. The same applies to website projects. Design is very important, but we doubt the purpose of the project is to win a beauty contest!
Wireframe page designs should be used to develop web page ideas and concepts, without being clouded with graphics, so that the finished page is usable and effective. Important technical elements of the page, such as navigation, banners, content, conversion funnels and calls to action need to be properly positioned so that the page works correctly for the user.
Wireframes need to be produced for desktop, tablet and mobile devices so that elements can be viewed and understood across device types.
Graphic Design
Almost all of the projects that we are involved with require custom graphics design. Design templates can be sourced, but it’s unlikely a template design and layout will perform better than a unique design that has been produced for a specific project.
The graphics design element of a project usually starts off with about three concepts. These can be whittled down to one that can be fine-tuned to create the final design of your site.
For responsive design, it’s important to remember that the same content is shared across all devices. A common mistake is to switch font faces and other page elements across devices.
Site Development
If the planning stage has been successful then the development stage should be relatively quick and easy.
When the site is completed, it is important that all stakeholders review it and provide a final sign off. It is easier to implement changes when a site is in development than after it has been launched.
Step 5: Test and Debug
When development is complete the website must be thoroughly tested. Technical functions need to be checked, and cross browser and cross device testing must be carried out to ensure everything is working properly. Here are just some of the quality assurance (QA) checks we like to do at WSI before we launch every site:
Content Check: Conduct a full review of the site’s content for spelling and grammar.
Forms Check: Test out all of the forms on your site by completing each form like a visitor would. Does the form submit properly? Do any errors occur? Do you get directed to a thank you page? Does the form submission go to right people/ person?
Payment Check: If it’s an eCommerce website, process test orders and ensure all autoresponders and system emails are working.
Page Speed: Have your IT team or site developer run stress tests on the site to ensure it will perform at an optimal speed. Check the speed of each page using Google’s online PageSpeed Insights tool to ensure your web pages load fast on all devices.
Server Test: Your IT team or site developer can run specific server tests to ensure there are not overall site speed and availability issues. Browser Check: Test the site on various browsers (Chrome, Firefox, Safari and Explorer) to ensure there are not browser-specific issues.
Design Check: Have your graphic designer go through the site and ensure images are displaying properly and the correct fonts and styles are being used.
Don’t underestimate the importance of this part of the process and when developing your website project plan, be sure there is enough time allocated to having all the necessary QA checks and completed properly.
Step 6: Pre and Post Launch Activities
Once you’ve thoroughly tested and debugged your site, there are still a number of elements that need to be set-up prior to launching or re-launching a website project. It’s important to have a checklist of tasks to ensure an optimal user experience and no loss of existing search engine positions. Our checklist includes:
If hosted with the website, check email accounts are properly set up
Check all outbound links including links to social media accounts
Implement 301 redirects, which tell search engines that page names have changed
Change DNS or “A” record for the domain
If eCommerce, test payment gateway with a live purchase
Set canonical URLs (an HTML element that helps webmasters prevent duplicate content issues by specifying the “canonical” (meaning preferred) version of a web page)
Set up Google Webmasters account
Set up a dynamic site map on the website (dynamic meaning that new pages added are automatically added to the sitemap)
Submit site map address (including RSS Feed) to webmaster account
Check in-site links after DNS change, and if required find and replace incorrect links
Set upon Content Delivery Network
Set up SSL (website security)
Set robots.txt file
Implement Google (or other) analytics scripts
Implement remarketing code (if needed)
Step 7: Analyze and Improve
The completion of the build and launch stages of the project are not the end but merely the beginning. All successful websites, if properly measured and managed, improve with age. With advanced analytics analysis, split testing, layout and navigation experiments, new products and new content, continuous improvement can be maintained. In doing all of this, you can also ensure your website remains the strong foundational component to your overall digital marketing strategy that it needs to be.
A Word on Mobile
More and more users are relying on mobile devices to find the information they need. If your site is mobile-friendly, you’ll attract potential customers and increase your revenue.
At WSI, we maximize your ROI with solutions including responsive web design and mobile marketing.
Our web design makes the best first impression every time with style and substance.